Automated deploying Hexo blogs by Github Actions
Github Actions can easily implement CI/CD workflows to help us do some work, such as automated testing, packaging, deployment and other operations.
When we run Jobs, it creates a container (runner) that supports Ubuntu, Windows, and MacOS. In the container we can install software, use the installed software to help us process some data, and then push the processed data somewhere.
In this article, we’ll introduce the use of GitHub Actions to automate the deployment of Hexo to GitHub Pages. Generally, blogs that use Hexo use hexo generate --deploy to deploy, but this can take a long time if there are a lot of articles, or if the local node.js version is not compatible with Hexo. Using GitHub Actions helps you to avoid these situations.
blog and xxx.github.io repository
You need two Git repositories, one for the blog source repository blog and one for the static page repository xxx.github.io
The blog source repository, blog, can be private.
The static page repository xxx.github.io, which must be public.
deploy keys
Create a key using ssh-keygen (you can also use id_rsa if you want)
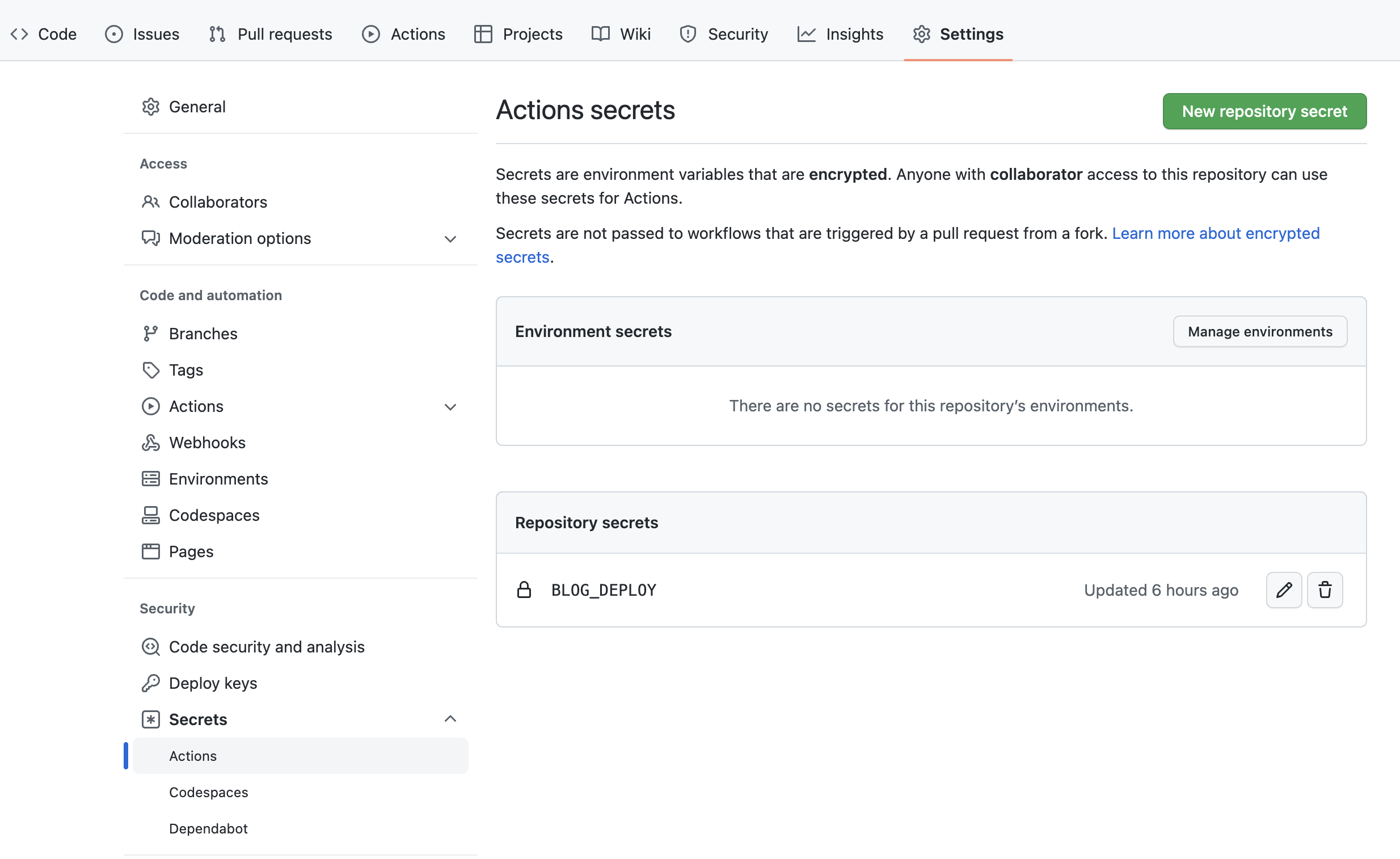
In the blog source code repository page, add new secret via setting -> Security -> Secrets -> Actions -> New repository secret. The content is the private key.

In the static page repository page, add new Deploy keys via setting -> Security -> Deploy keys. The content is the public key. And select “Allow Write Access”.
Create GitHub Actions
Create a .github/workflows/xxx.yml file in the root of the blog source repository
1 | name: HEXO_DEPLOY |
Meaning of the parameters
- name: the name of the Action
- on: Trigger condition, this task will be triggered when the condition is met,
here on.push.branches.$.mastermeans that the task will be executed when the master branch receives the push. - env: Environment variable objects
- jobs: List of tasks under Action
- jobs.{job}.name: Task name
- jobs.{job}.runs-on: The required container for the task, optional values:
ubuntu-latest,windows-latest,macos-latest. - jobs.{job}.strategy: policy, can be written in array format, the job will iterate through this array.
- jobs.{job}.steps: A step where you can put what you want to do in steps.
- jobs.{job}.steps.$.name: The name of the step, which will be output as a LOG when compiled.
- jobs.{job}.steps.$.uses: The Action to be called, you can see more at https://github.com/actions.
- jobs.{jobs}.steps.$.with: An object that calls the Action, see the description of the Action used for details.
Finally, just push the file to the master branch
Automated deploying Hexo blogs by Github Actions
http://aslin.site/2022/12/18/Automated-deploying-Hexo-blogs-with-Github-Actions/